প্রফেশনাল ব্লগার টেমপ্লেট তৈরির ১ম সিরিজের শেষ পর্ব শুরু করছি। আমরা ইতিপূর্বে এ সস্পর্কে ০৭ টি টিউটরিয়াল ধারাবাহিকভাবে শেয়ার করেছি। এ ০৭ টি পোষ্টের মাধ্যমে একটি সাধারণ ব্লগার টেমপ্লেট-কে প্রফেশনাল Look দেয়ার কাজ শেষ হয়েছে। ঐ পোষ্টগুলির মাধ্যমে আপনি মাত্র ৩০-৪০ মিনিট সময় ব্যয় করে একটি নরমাল টেমপ্লেটকে আকর্ষণীয় করে তুলতে পারবেন।
একটি ভালমানের টেমপ্লেট এর Structure যে রকম হওয়ার দরকার তার সব কাজ আমরা ইতিপূর্বে শেষ করেছি। আজকের এই পোষ্টটির উদ্দেশ্য হচ্ছে একটি টেমপ্লেটকে আরও আকর্ষণীয় করার জন্য কি কি আনুষাঙ্গিক বিষয় এবং উইজেট যুক্ত করার প্রয়োজন হয় তা নিয়ে বিস্তারিত আলোচনা করা। তার আগে আমাদের ১ম সিরিজের সকল পোষ্টের সমন্বয়ে তৈরি করা টেমপ্লেটটি কেমন হল তার লাইভ ডেমো দেখে নিন - Live Demo
আমরা ইতিপূর্বে যে ০৭ টি টিউটরিয়াল শেয়ার করেছি সেগুলির মাধ্যমে আপনি একটি পরিপূর্ণ পার্সনাল ব্লগ তৈরি করে নিতে পারবেন। একটি পার্সনাল ব্লগ যে ধরনের হওয়া উচিত তার সবকিছুই পোষ্টগুলিতে শেয়ার করা হয়েছে। আপনি হয়ত ভাবছেন আমি বার বার পার্সনাল ব্লগ কেন বলছি? তার কারণ হচ্ছে পার্সনাল ব্লগ এবং ম্যাগাজিন ব্লগ বা নিউজ পেপার ব্লগ এ গুলি একে অন্য হতে ভিন্নরকমের হয়। পার্সনাল ব্লগের Interface হয় সচ্ছ এবং নিখুঁত। অন্যদিকে নিউজ পেপার বা ম্যাগাজিন ব্লগে বিভিন্ন ধরনের বাড়তী অপশন ব্যবহার করা হয়, যা আপনার জন্য মোটেও প্রযোজ্য নয়। এখন আমরা আপনাদের সাথে শেয়ার করব একটি ব্লগকে আকর্ষণীয় করার জন্য যা যা আনুষাঙ্গিক বিষয় প্রয়োজন।
- Auto Read More With Thumbnail: ডিফল্ট ব্লগার টেমপ্লেটে Read More অপশন যুক্ত করা থাকে না। ফলে দেখা যায় ব্লগ পোষ্টটির সম্পূর্ণ লেখা হোম পেজে শো করে এবং পোষ্টগুলি খুবই বিশ্রি দেখায়। তাছাড়া ডিফল্ট সিস্টেমে আপনার ব্লগের হোম পেজে মাত্র ০৫ টি পোষ্ট শো করালে ব্লগের হোম পেজটি অনেক বড় হয়ে যাবে। এই সমস্যা থেকে পরিত্রান পাওয়ার জন্য আপনাকে Auto Read More অপশনটি যুক্ত করতে হবে। এই পদ্ধতী ব্লগের হোম পেজের সুন্দর্য বৃদ্ধি হওয়ার পাশাপাশি এক সাথে অনেক পোষ্টও শো করাতে পারবেন। এই লিংক হতে Auto Read More With Thumbnail অপশনটি যুক্ত করে নিতে পারেন। Read More বাটন স্টাইল করার জন্য এই পোষ্টটি দেখতে পারেন।
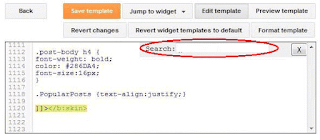
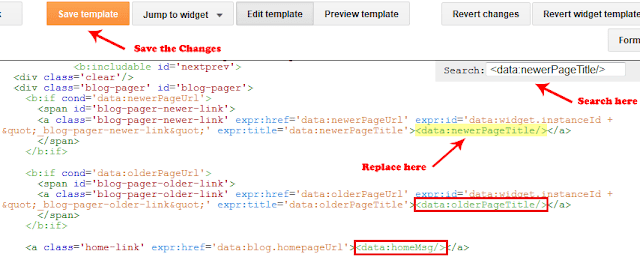
- Search Box: প্রত্যেকটি ব্লগ কিংবা ওয়েবসাইটেরই একটি Search Box থাকা আবশ্যক। Search Box ছাড়া কোন প্রকার ওয়েবসাইটই পূর্ণতা পাবে না। এই জন্য ব্লগার ডিফল্টভাবে তাদের নিজস্ব সার্চ বক্স যুক্ত করার অপশন রেখেছে, যাতে করে যে কেউ সহজে সার্চ বক্স যুক্ত করতে পারে। কিন্তু ব্লগার তাদের নিজস্ব ডিজাইনের যে সার্চ বক্সটি রেখেছে তাথে কোন প্রকার ডিজাইন করা নেই। আপনি এই লিংক থেকে আমাদের ডিজাইন করা লেটেস্ট মডেলের সার্চ বক্স যুক্ত করে নিতে পারেন।
- Popular Posts: এটি অত্যন্ত গুরুত্বপূর্ণ একটি উইজেট। সব ধরনের ব্লগে এটি যুক্ত করা হয়ে থাকে। গুগল ব্লগার টিম ডিফল্টভাবে এ ধরনের একটি উইজেট তৈরি করে রেখেছে। কাজেই খুব সহজে আপনি এটি আপনার ব্লগের সাইডবারে যুক্ত করতে পারবেন। পরবর্তী কোন এক সময় আমরা এটিকে আরও অধীক স্টাইল করে আপনাদের সাথে শেয়ার করব।
- Recent Post: ব্লগের পাঠকদের ব্লগে দীর্ঘ সময় অবস্থান করানো বা Page View বৃদ্ধি করার জন্য এ ধরনের Widget ব্লগের সাইডবারে যুক্ত করা হয়ে থাকে। এর ফলে পাঠকদের যে কোন পোষ্ট থেকেই আপনার ব্লগের সম্প্রতি পোষ্ট সম্পর্কে ধারনা দিতে পারবেন। আমরা খুব শীঘ্রই এ ধররেন একটি পোষ্ট আপনাদের সাথে শেয়ার করব।
- Related Posts: ব্লগের Page View বৃদ্ধি করার জন্য এবং ব্লগে সুন্দর্য বদ্ধি করার জন্য এটিও একটি কার্যকরী উপায়। এ ধরনের উইজেট প্রায় সকল ধরনের ব্লগেই ব্যবহার করা হয়ে থাকে। আমরা ইতিপূর্বে আমাদের ব্লগে এ ধরনের দুটি উইজেট শেয়ার করেছি। এই লিংক থেকে আমাদের তৈরি Related Posts উইজেটগুলি দেখে আসতে পারেন।
- আনুষাঙ্গিক ডিজাইনঃ এ ছাড়াও ব্লগকে আর আকর্ষণীয় করার জন্য বিভিন্ন ধরনের উইজেট এবং ডিজাইন যুক্ত করতে পারেন। আপনার ব্লগকে মনেরমত করে সাজানোর জন্য সকল উপাদানই আমাদের ব্লগে পাবেন। অদূর ভবিষ্যতে আরও অনেক ভালমানের কনটেন্ট আমাদের ব্লগে পাবেন।
সর্বশেষঃ আশাকরি আমাদের ০৮ টিউটরিয়াল আপনার ব্লগকে যে কোন ভালমানের কাষ্টম ব্লগের কাছাকাছি নিয়ে যাবে। আসলে আমার উদ্দেশ্যে ছিল অন্যের কাষ্টমাইজ করা টেমপ্লেট ব্যবহার না করে আপনার নিজের তৈরি টেমপ্লেট ব্যবহার করাতে। কারণ যে যতই ভালমানের টেমপ্লেট তৈরি করুক না কেন সে আপনাকে সেটি সম্পূর্ণ ফ্রিতে ব্যবহার করতে দেবে না। যদিও আপাত দৃষ্টিতে দেখতে ফ্রি মনে হবে, তারপরও ভালভাবে লক্ষ্য করলে দেখবেন সেটির ভীতরে কিছু Encrypt করা Scripts থাকবে, যে গুলি আপনি Remove করতে পারবেন না। Encrypt করা Scripts গুলি Remove করলে ব্লগটি ঠিকমত কাজ করবে না। আর কিছু না করলে অন্তত নিজের তৈরি একটি ব্লগ তৈরি করে ব্যবহার করুন। তাহলে নিজের তৈরি ব্লগের স্বাচ্ছন্দ ও মজা আলাদা হবে।